
 Michal Molenda
Michal Molenda
Product tour
Store, and quickly search your logs from any stack in one place. Built for developers, by developers!

Log management is an essential part of any IT infrastructure. It's the practice of dealing with large volumes of computer-generated log messages, including the collection, storage, analysis, and disposal of them. Effective log management not only helps in troubleshooting and identifying security incidents but also aids in improving system and application performance.
Log management plays a crucial role in maintaining a healthy IT environment. Logs are the DNA of your systems and applications. They contain vital information about user activities, system events, and security threats. Regularly checking these logs helps in identifying potential issues and resolving them before they escalate into bigger problems. Additionally, log management is a critical component of many regulatory compliance standards, such as GDPR, HIPAA, and PCI DSS, which require businesses to maintain and monitor logs for specific durations.
Centralized log management is a strategy where logs from various systems and applications are collected and stored in a unified location. This approach offers several benefits. First, it provides a holistic view of the entire infrastructure, making it easier to identify correlations between different events. Second, it simplifies log analysis by eliminating the need to access each system or application separately. Lastly, centralized log management improves security by offering a unified platform for threat detection and response.
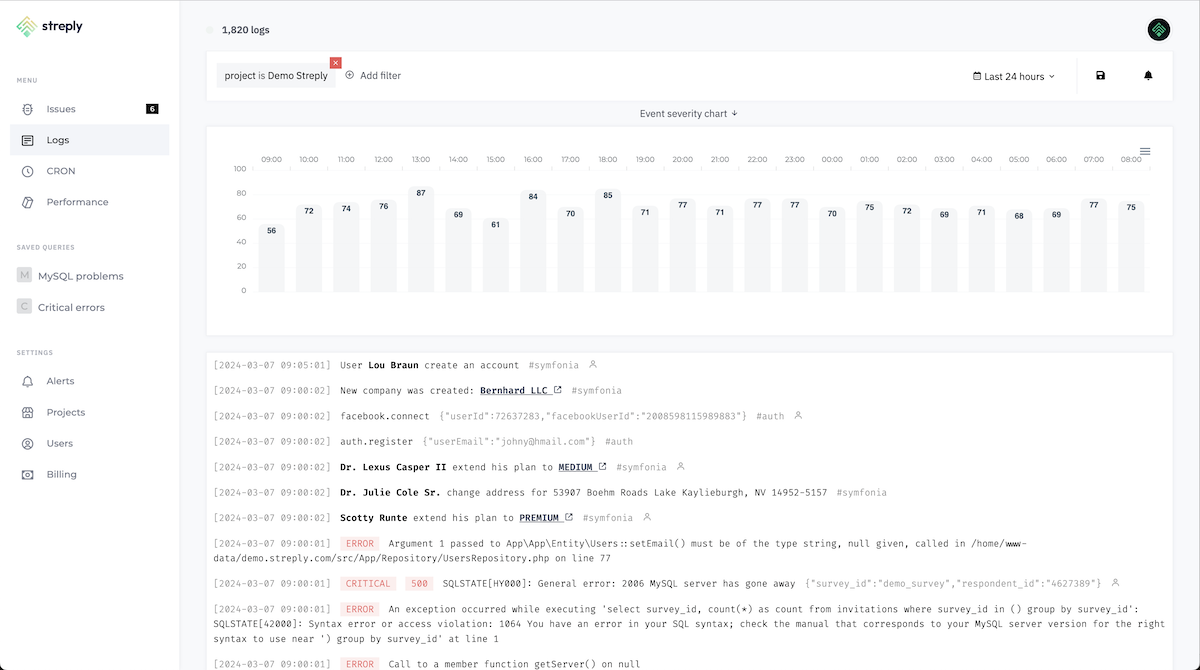
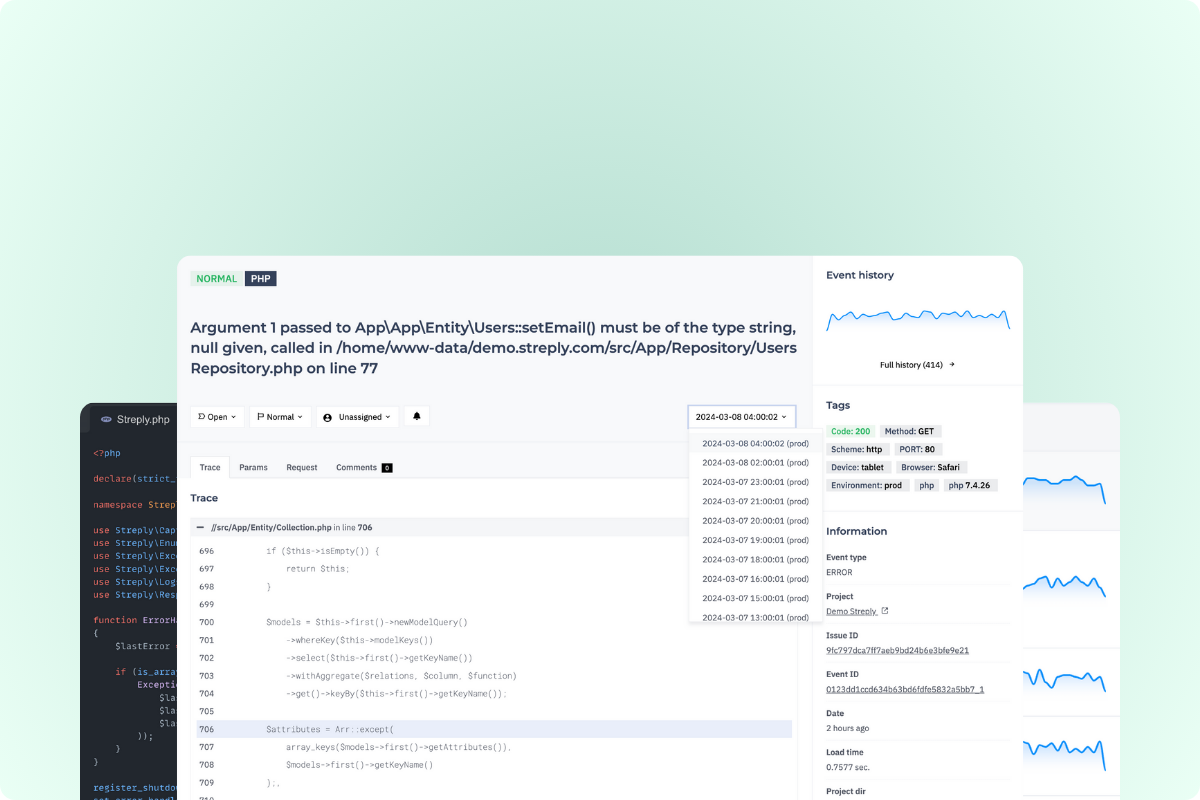
Manage all errors and exceptions from your projects in a single cloud-based application.

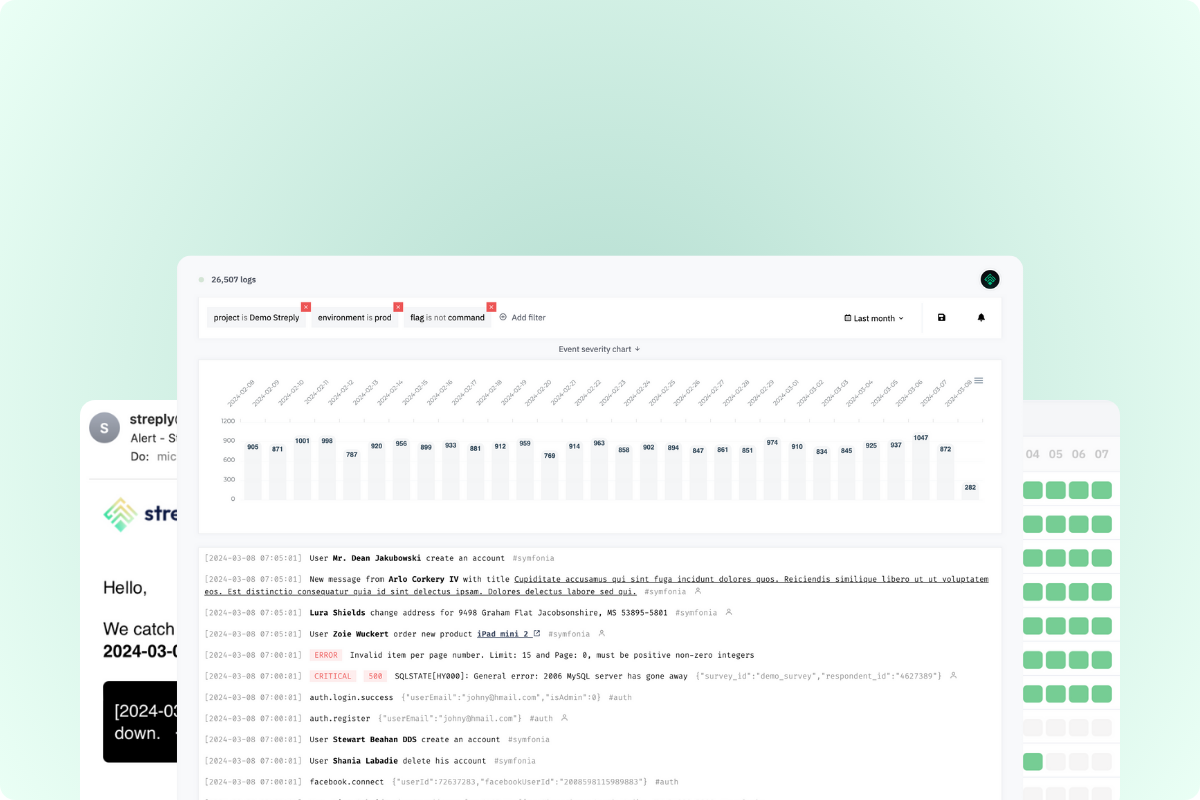
Consolidate all your logs into organized data and easily analyze everything using a user-friendly query builder.

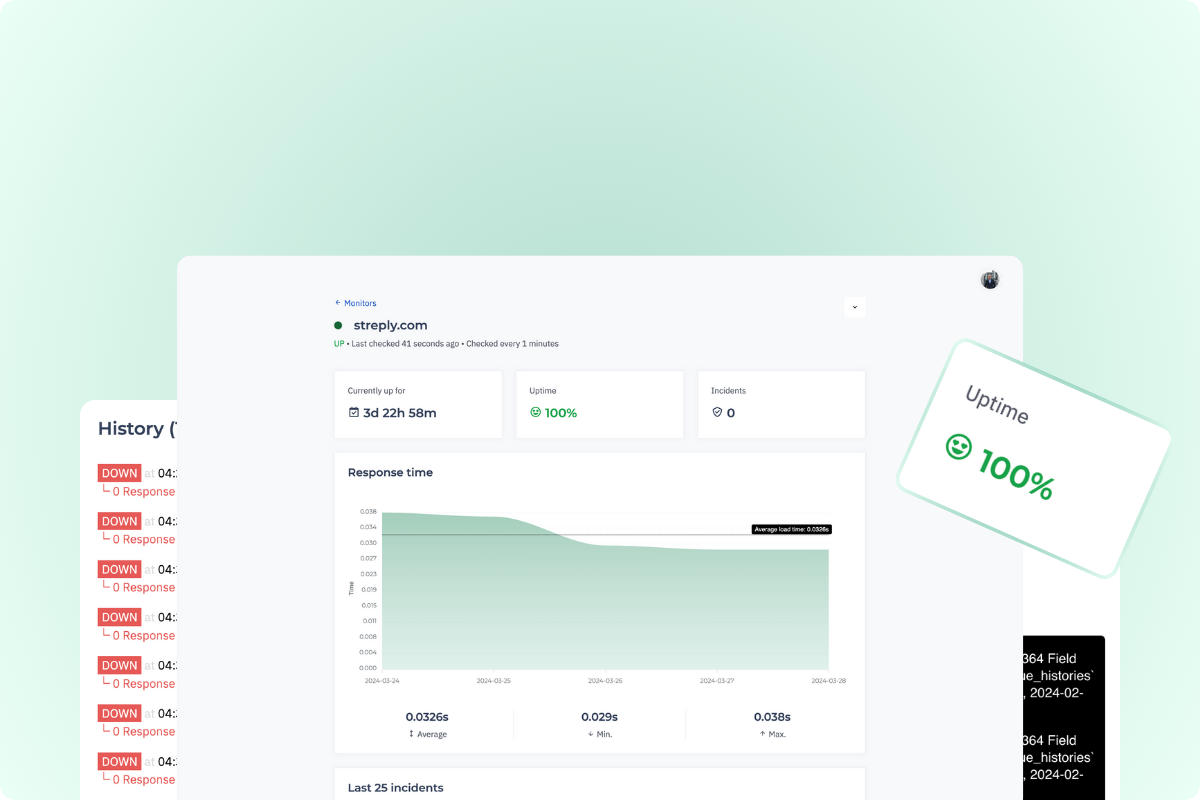
Find out if your app stops working before your users do. It's really important!

Streply will notify you promptly if there are any issues with your apps or if your app goes down.

Cron Monitoring lets you keep track of how and when background jobs work and how well your scheduled tasks are performing in your projects.
Application speed is key, measure how fast your code runs and where the bottlenecks are. Not just the whole application, but also individual fragments.
Getting started is simple
We've got libraries available for all the popular programming languages and frameworks out there. Installing will take just 5 minutes.
Install using composer:
composer require streply/streply-php
Initialize Streply on beginning your code:
Streply\Initialize('https://clientPublicKey@api.streply.com/projectId');
Install the streply/streply-laravel package:
composer require streply/streply-laravel
Add the service provider to config/app.php and enable capturing exception in App/Exceptions/Handler.php:
public function register()
{
$this->reportable(function (Throwable $e) {
try {
\Streply\Exception($e);
} catch(\
Configure the Streply DSN with this command:
php artisan streply-laravel:publish https://clientPublicKey@api.streply.com/projectId
Install the streply/streply-symfony package:
composer require streply/streply-symfony
Add the bundle to the list of registered bundles in config/bundles.php:
return [
...
Streply\StreplyBundle\StreplyBundle::class => ['all' => true]
];
Add default configuration in config/packages/streply.yaml and add DSN info to .env file:
streply: dsn: '%env(STREPLY_DSN)%'
The first step is loading the script with SDK:
<script src="https://app.streply.com/js/%token%.min.js"></script>
Catch exceptions:
try {
nonExistsFunc("Welcome!");
} catch(err) {
Streply.Exception(err);
}
Install the streply/vue package:
npm install --save @streply/vue
Then initialize Streply:
import { createApp } from 'vue'
import App from './App.vue'
import * as Streply from '@streply/vue';
const app = createApp(App);
Streply.init(app, {
dsn: 'https://clientPublicKey@api.streply.com/projectId',
});
app.mount('#app')
Install the streply/vue package:
npm install --save @streply/react
Then initialize Streply:
import React from 'react';
import ReactDOM from 'react-dom';
import * as Streply from '@streply/react';
Streply.init({
dsn: 'https://clientPublicKey@api.streply.com/projectId',
});
ReactDOM.render(
Install the streply package:
pip install --upgrade streply-sdk
Then initialize Streply:
from streply.streply import streply
streply('https://clientPublicKey@api.streply.com/projectId')
Read articles for all developers.

 Michal Molenda
Michal Molenda

 Michal Molenda
Michal Molenda

 Michal Molenda
Michal Molenda