
 Michal Molenda
Michal Molenda
Streply is a bugs and logs tracker for Vue.js apps. Monitor, troubleshoot, and fix errors in your Vue.js app. Built for developers, by developers!

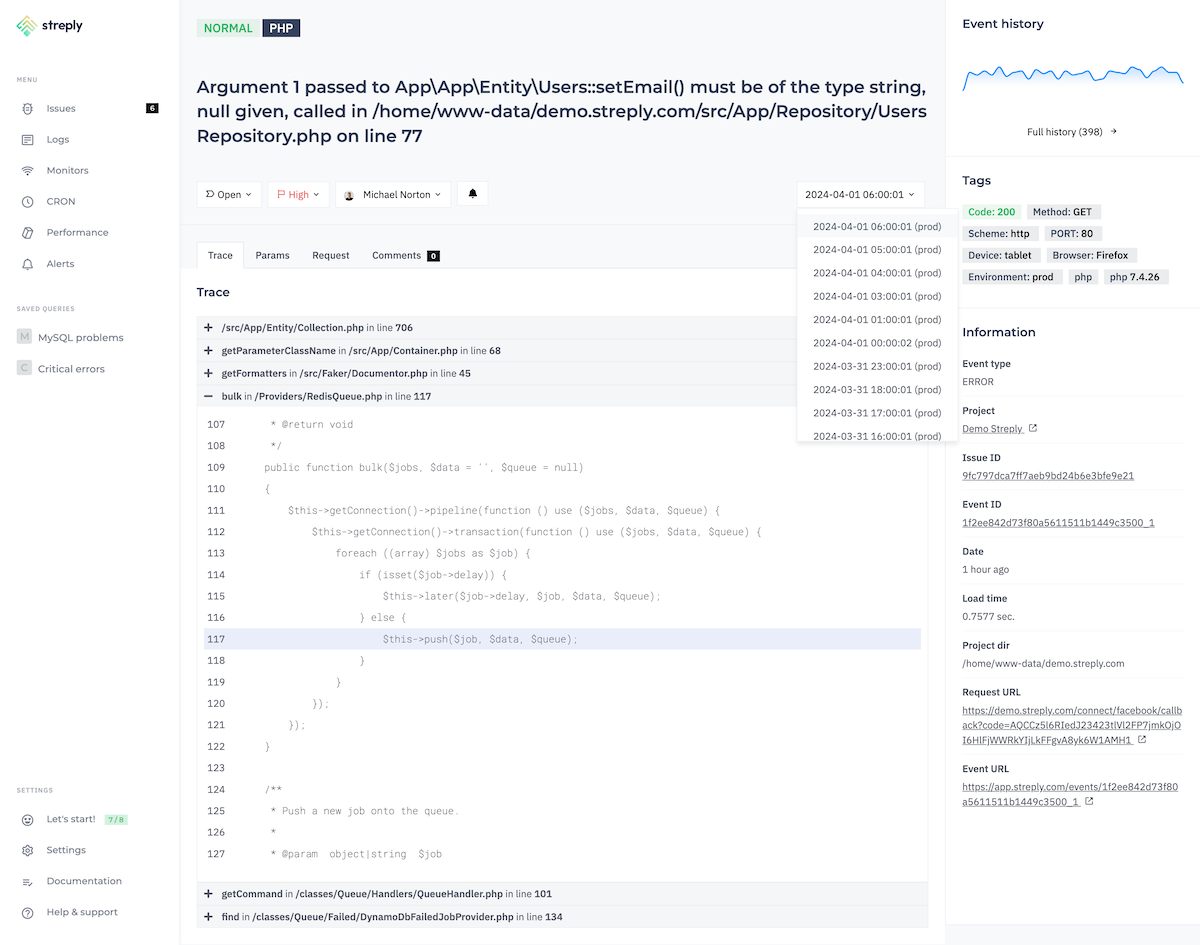
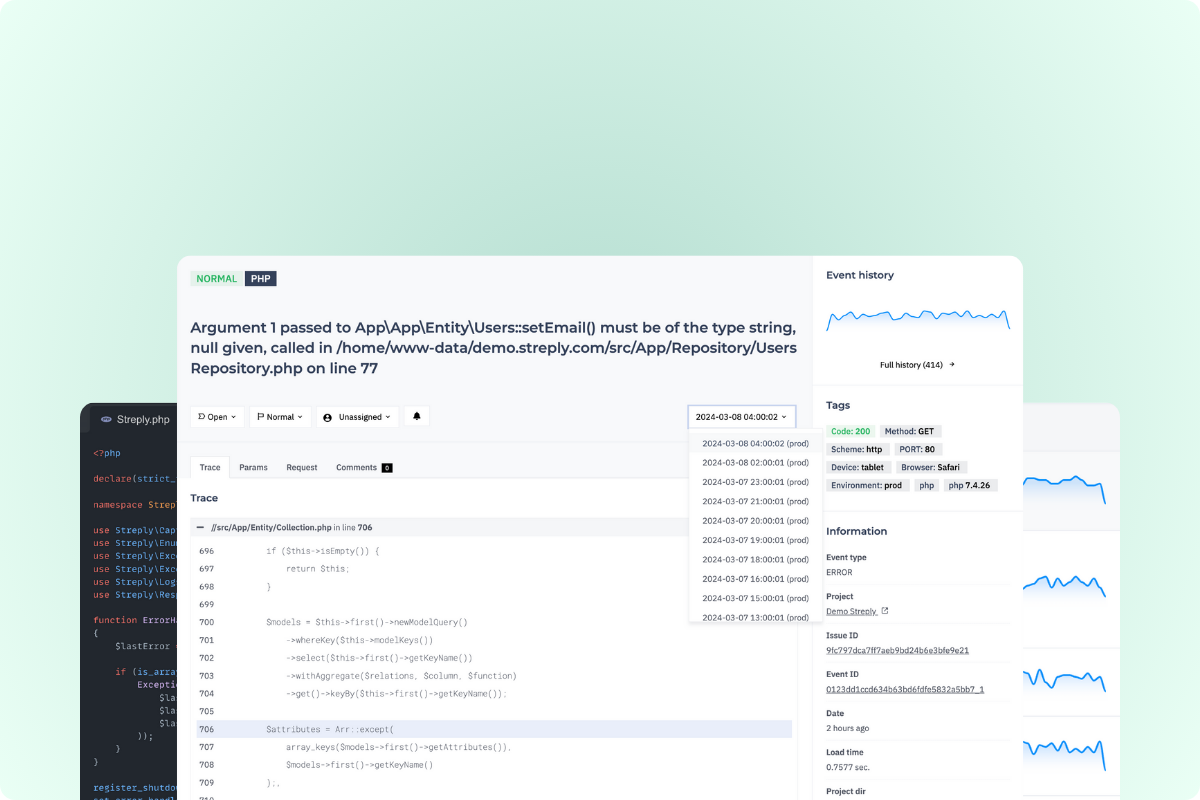
Manage all errors and exceptions from your projects in a single cloud-based application.

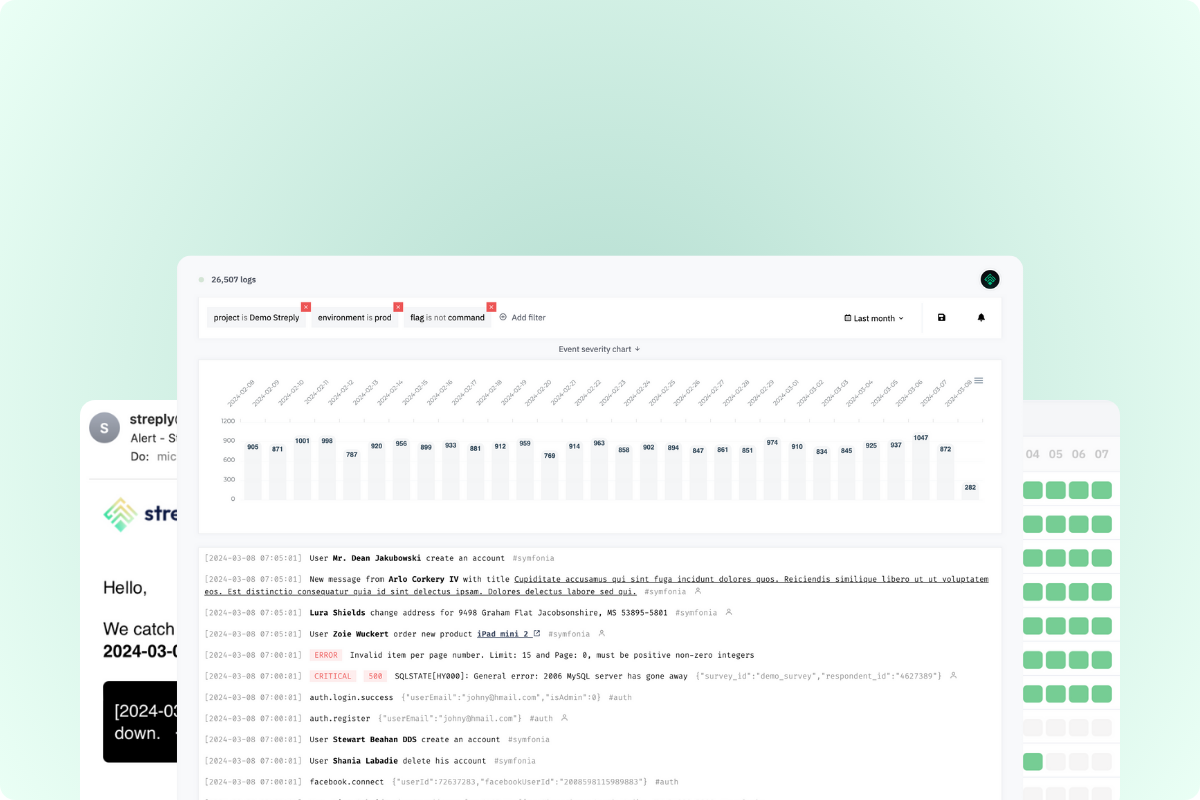
Consolidate all your logs into organized data and easily analyze everything using a user-friendly query builder.

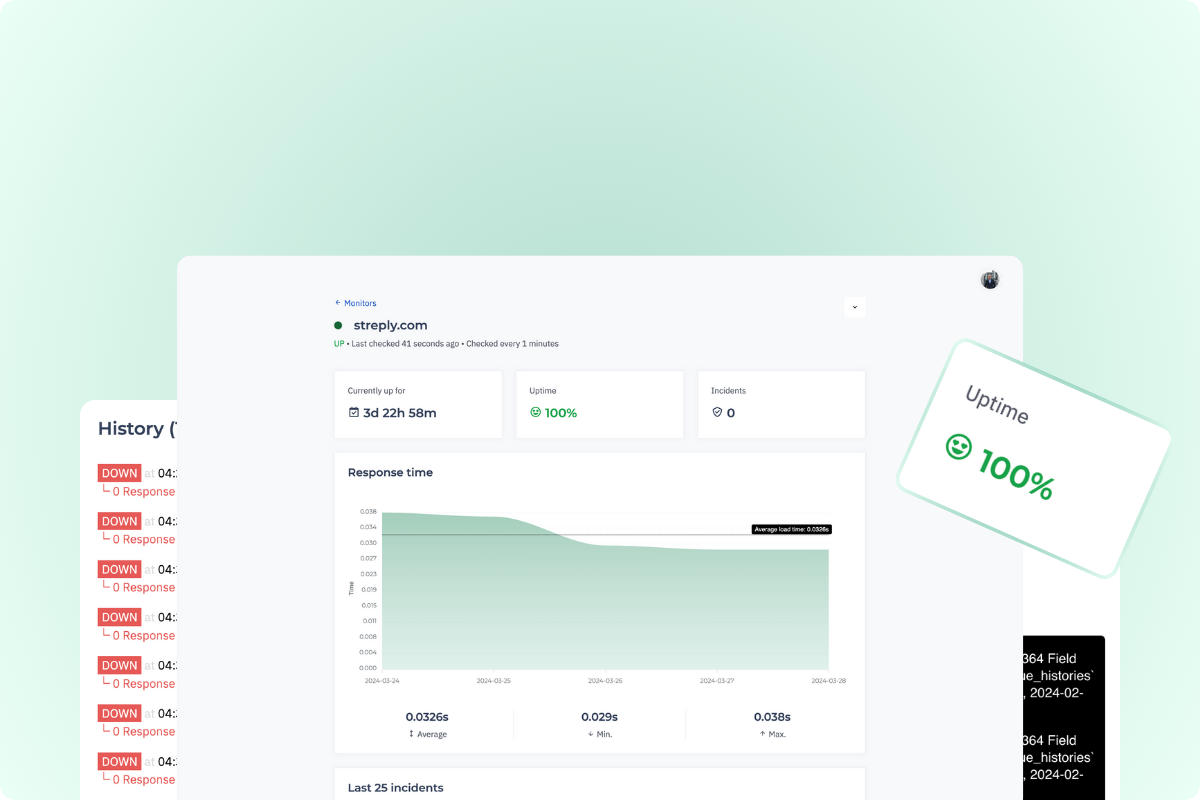
Find out if your app stops working before your users do. It's really important!

Streply will notify you promptly if there are any issues with your apps or if your app goes down.

Cron Monitoring lets you keep track of how and when background jobs work and how well your scheduled tasks are performing in your projects.
Application speed is key, measure how fast your code runs and where the bottlenecks are. Not just the whole application, but also individual fragments.
Getting started is simple
We've got libraries available for all the popular programming languages and frameworks out there. Installing will take just 5 minutes.
Install the streply/vue package:
npm install --save @streply/vue
Then initialize Streply:
import { createApp } from 'vue'
import App from './App.vue'
import * as Streply from '@streply/vue';
const app = createApp(App);
Streply.init(app, {
dsn: 'https://clientPublicKey@api.streply.com/projectId',
});
app.mount('#app')
Read articles for all developers.

 Michal Molenda
Michal Molenda

 Michal Molenda
Michal Molenda

 Michal Molenda
Michal Molenda