
 Michal Molenda
Michal Molenda
Store, and quickly search your logs from your Vue.js app in one place. Built for developers, by developers!

Vue.js Log management is an essential part of any IT infrastructure. It's the practice of dealing with large volumes of computer-generated log messages, including the collection, storage, analysis, and disposal of them. Effective Vue.js Log management not only helps in troubleshooting and identifying security incidents but also aids in improving system and application performance.
Vue.js Log management plays a crucial role in maintaining a healthy IT environment. Logs are the DNA of your systems and applications. They contain vital information about user activities, system events, and security threats. Regularly checking these logs helps in identifying potential issues and resolving them before they escalate into bigger problems. Additionally, Vue.js Log management is a critical component of many regulatory compliance standards, such as GDPR, HIPAA, and PCI DSS, which require businesses to maintain and monitor logs for specific durations.
Centralized Vue.js Log management is a strategy where logs from various systems and applications are collected and stored in a unified location. This approach offers several benefits. First, it provides a holistic view of the entire infrastructure, making it easier to identify correlations between different events. Second, it simplifies log analysis by eliminating the need to access each system or application separately. Lastly, centralized Vue.js Log management improves security by offering a unified platform for threat detection and response.
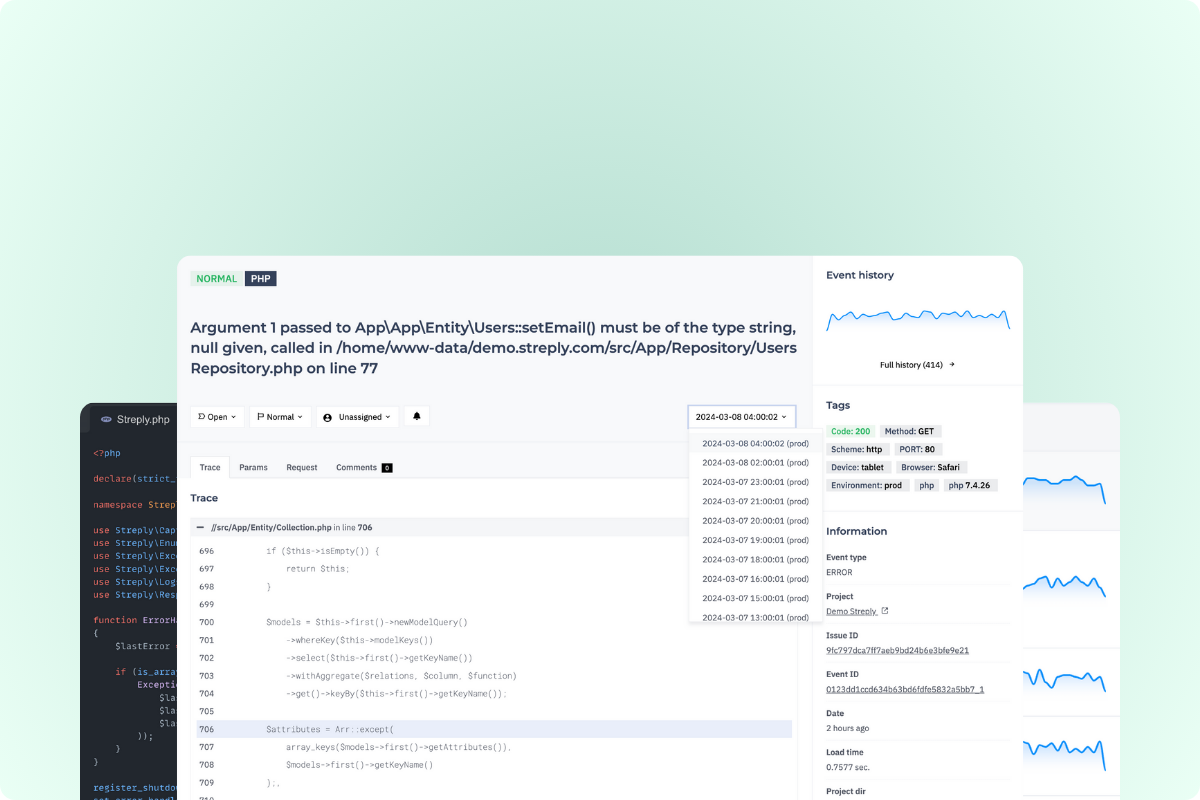
Manage all errors and exceptions from your projects in a single cloud-based application.

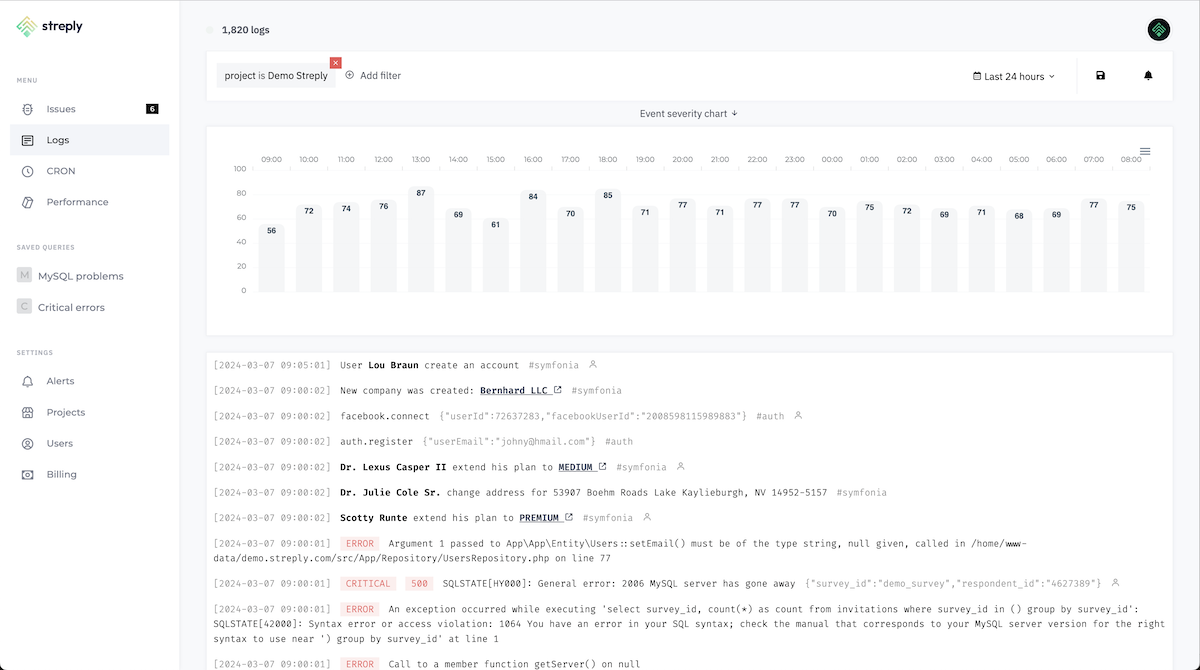
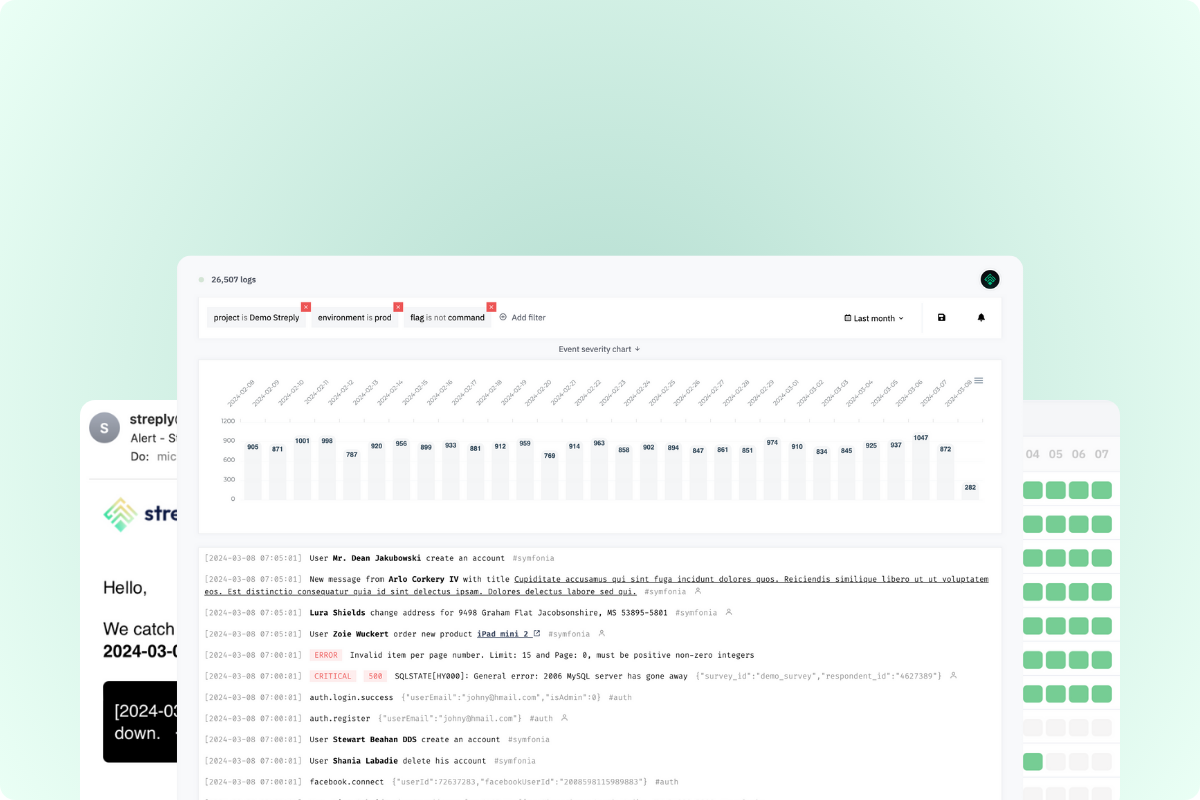
Consolidate all your logs into organized data and easily analyze everything using a user-friendly query builder.

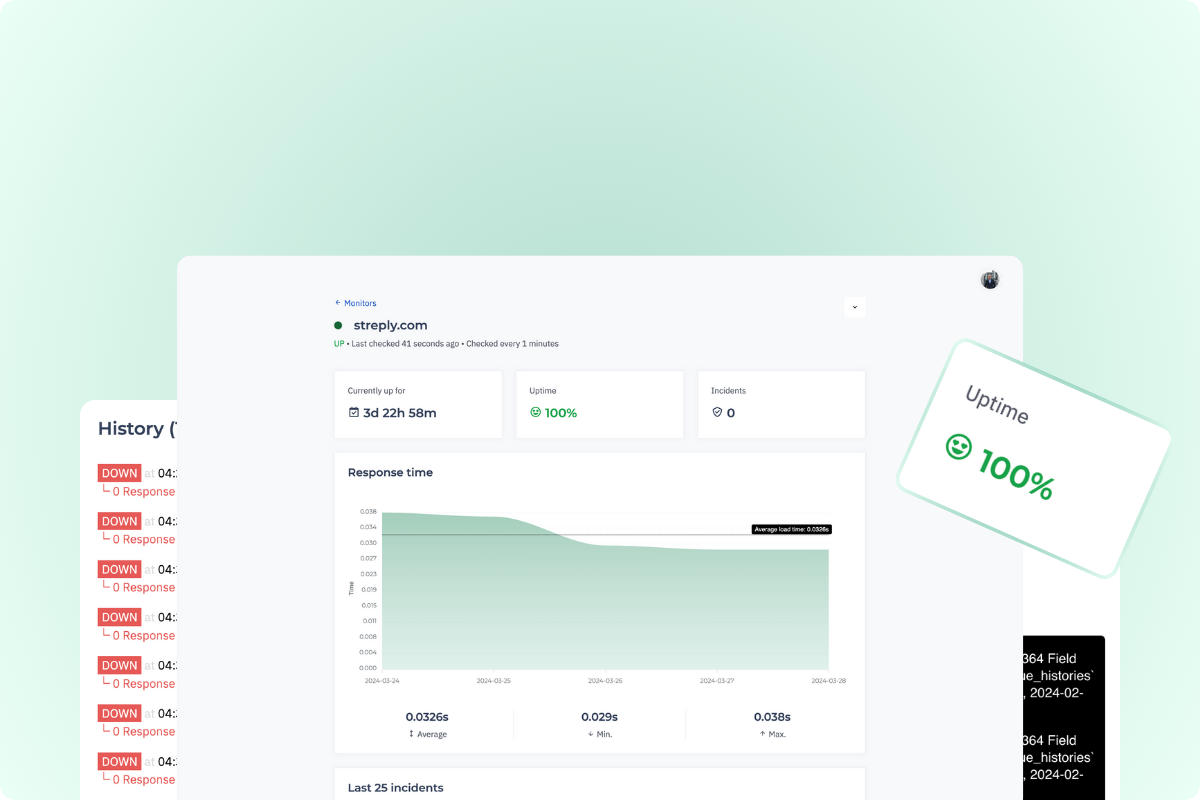
Find out if your app stops working before your users do. It's really important!

Streply will notify you promptly if there are any issues with your apps or if your app goes down.

Cron Monitoring lets you keep track of how and when background jobs work and how well your scheduled tasks are performing in your projects.
Application speed is key, measure how fast your code runs and where the bottlenecks are. Not just the whole application, but also individual fragments.
Getting started is simple
We've got libraries available for all the popular programming languages and frameworks out there. Installing will take just 5 minutes.
Install the streply/vue package:
npm install --save @streply/vue
Then initialize Streply:
import { createApp } from 'vue'
import App from './App.vue'
import * as Streply from '@streply/vue';
const app = createApp(App);
Streply.init(app, {
dsn: 'https://clientPublicKey@api.streply.com/projectId',
});
app.mount('#app')
Read articles for all developers.

 Michal Molenda
Michal Molenda

 Michal Molenda
Michal Molenda

 Michal Molenda
Michal Molenda