
 Michal Molenda
Michal Molenda
Streply is a bugs and logs tracker for Vue.js apps. Monitor, troubleshoot, and fix errors in your Vue.js app. Built for developers, by developers!

In an era characterized by the digital revolution, the importance of developing robust, efficient, and error-free applications cannot be overstated. Vue.js Error Monitoring is a critical component of this process, helping developers pinpoint and rectify issues that could potentially impede an application's performance or functionality.
Vue.js Error Monitoring plays a pivotal role in enhancing the quality of an application. It helps in identifying issues as they occur, enabling developers to promptly address them before they escalate into more significant problems. By providing real-time updates about the application's health, Vue.js Error Monitoring aids in mitigating the risk of application crashes, ensuring a seamless user experience. It also contributes to better resource management, as developers can focus on building features rather than constantly firefighting issues.
There are several types of Vue.js Error Monitoring strategies that developers can employ. 'Real-time monitoring' provides immediate notifications about issues as they occur, thus facilitating quick resolution. 'User-centric monitoring' focuses on identifying errors that directly affect the user experience, such as slow load times or application crashes. 'Application performance monitoring' (APM) is a more holistic approach, tracking various metrics to provide an overarching view of the application’s health and performance.
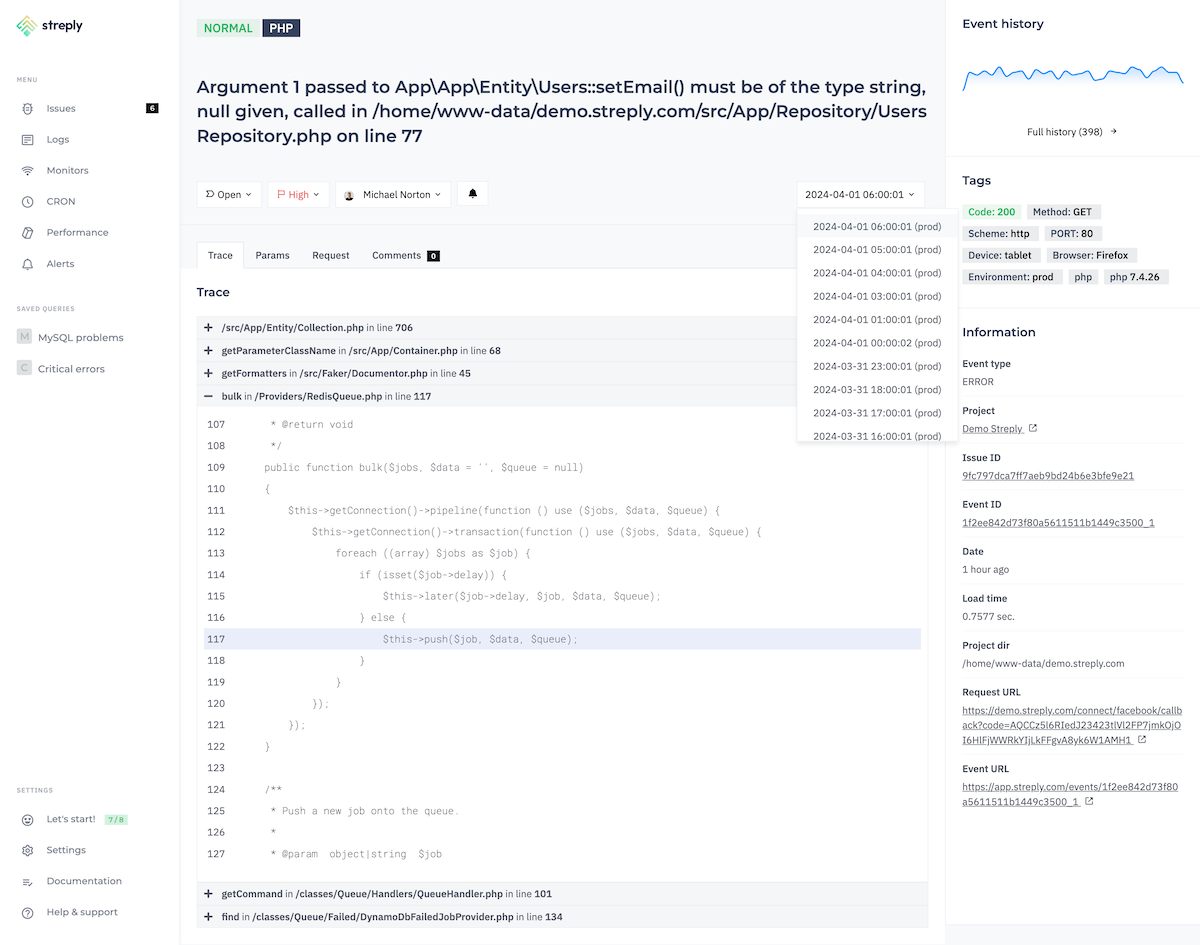
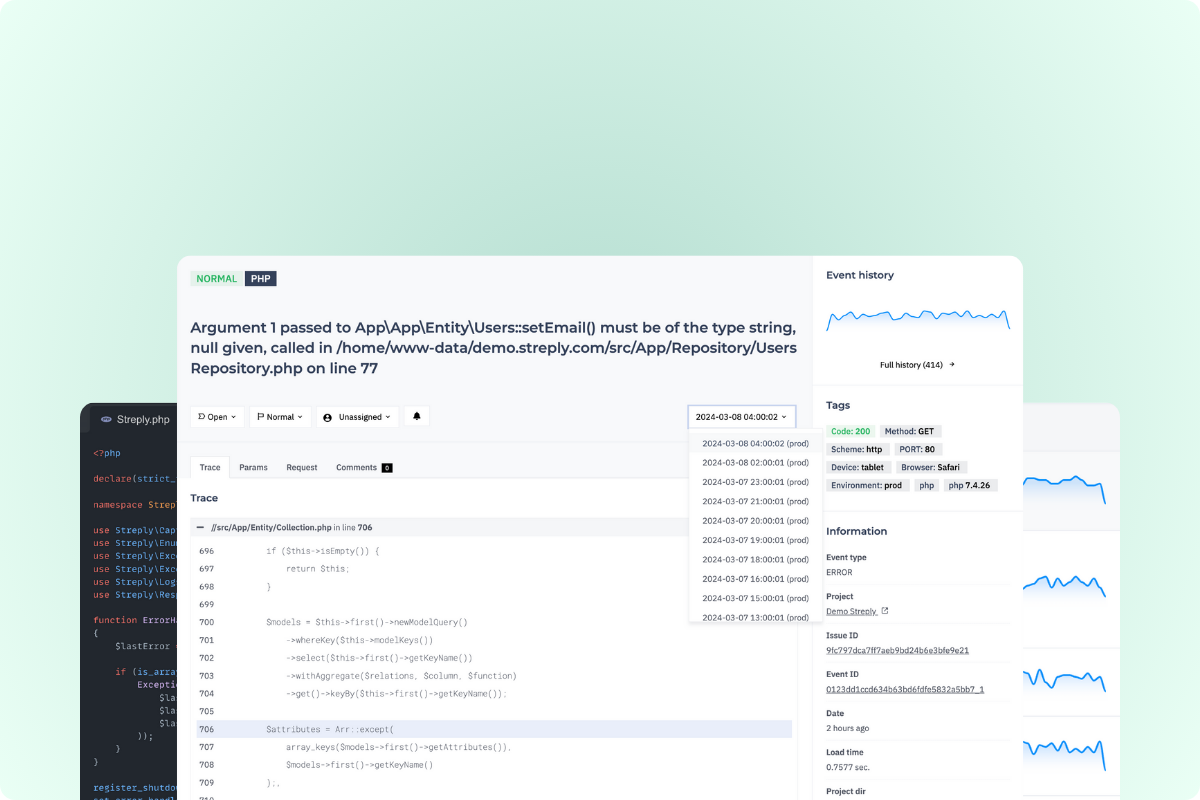
Manage all errors and exceptions from your projects in a single cloud-based application.

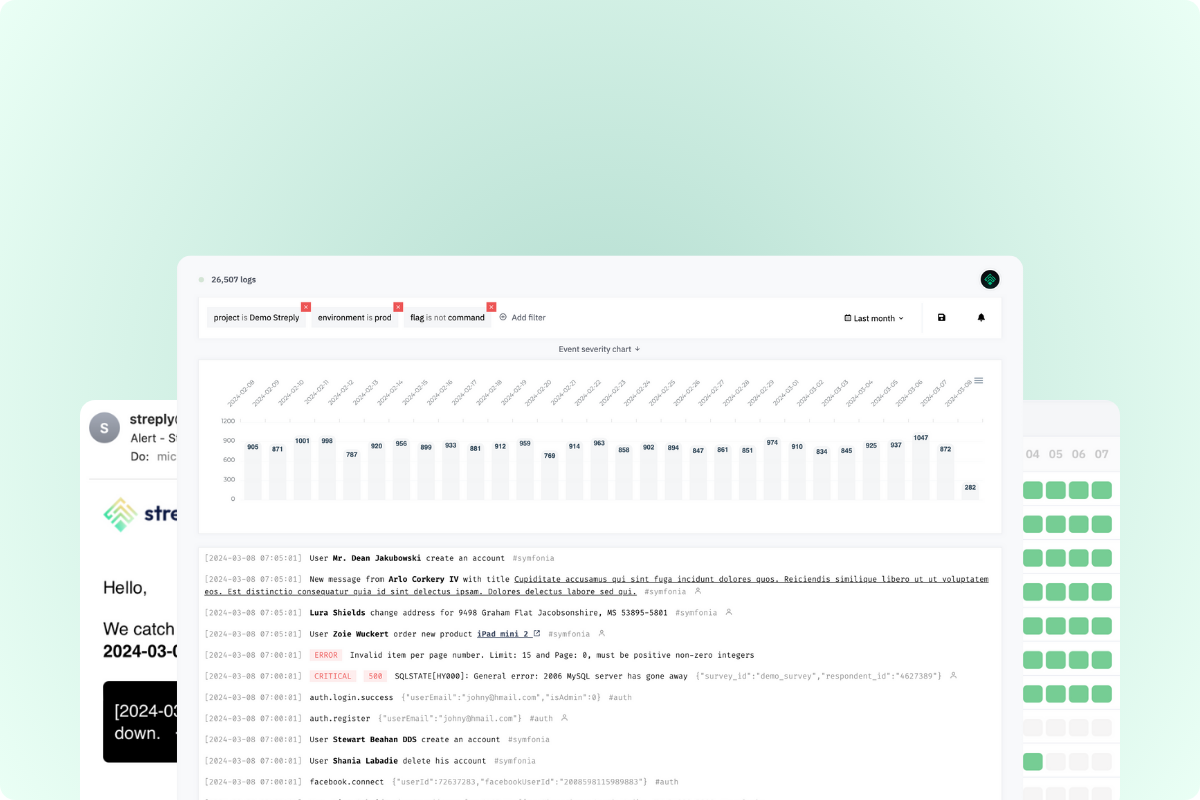
Consolidate all your logs into organized data and easily analyze everything using a user-friendly query builder.

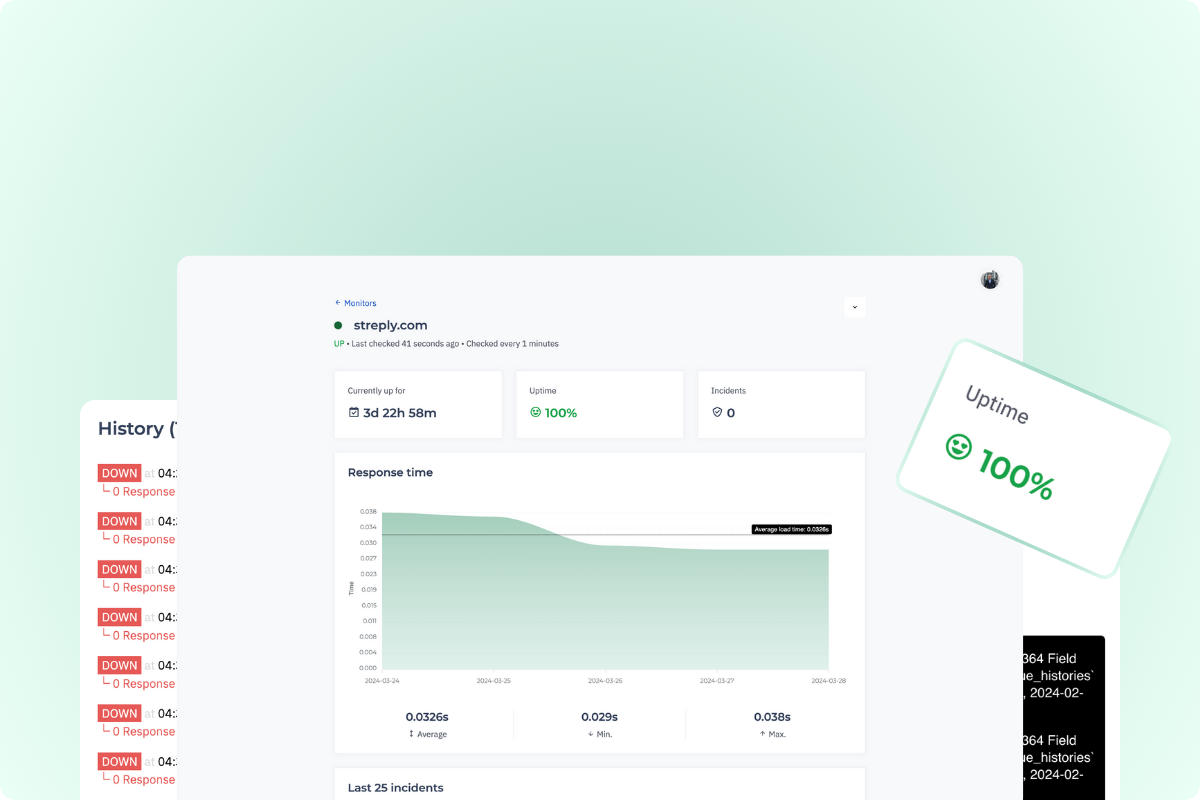
Find out if your app stops working before your users do. It's really important!

Streply will notify you promptly if there are any issues with your apps or if your app goes down.

Cron Monitoring lets you keep track of how and when background jobs work and how well your scheduled tasks are performing in your projects.
Application speed is key, measure how fast your code runs and where the bottlenecks are. Not just the whole application, but also individual fragments.
Getting started is simple
We've got libraries available for all the popular programming languages and frameworks out there. Installing will take just 5 minutes.
Install the streply/vue package:
npm install --save @streply/vue
Then initialize Streply:
import { createApp } from 'vue'
import App from './App.vue'
import * as Streply from '@streply/vue';
const app = createApp(App);
Streply.init(app, {
dsn: 'https://clientPublicKey@api.streply.com/projectId',
});
app.mount('#app')
Read articles for all developers.

 Michal Molenda
Michal Molenda

 Michal Molenda
Michal Molenda

 Michal Molenda
Michal Molenda